I:组件类库的引用安装
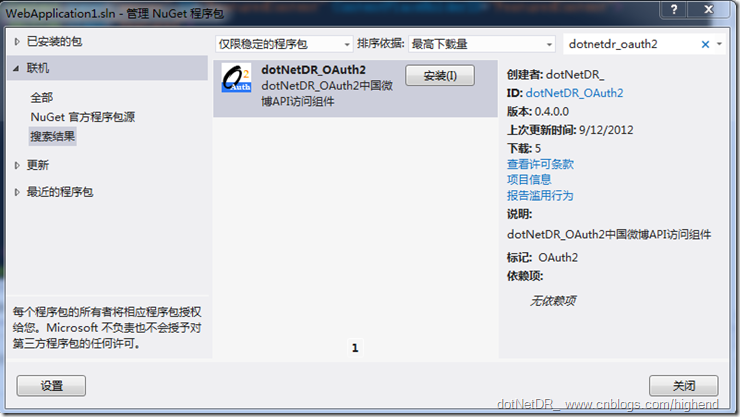
使用NuGet安装dotNetDR_OAuth2类库,然后点击安装按钮
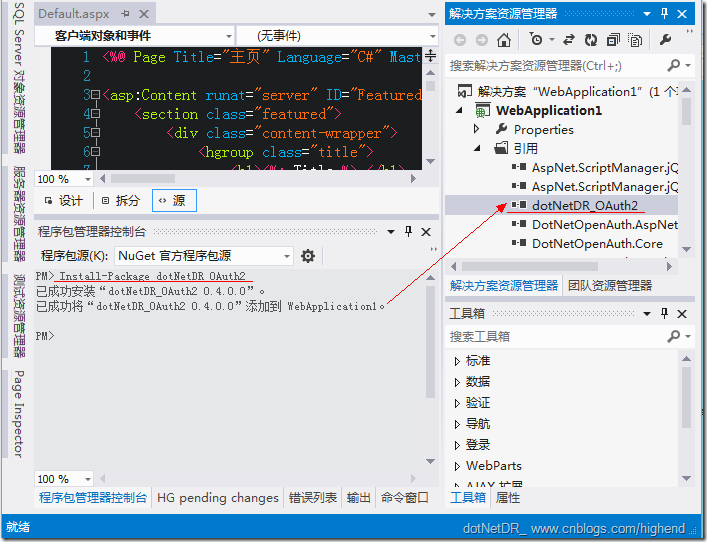
或者你可以利用NuGet程序包管理器控制台输入 Install-Package dotNetDR_OAuth2

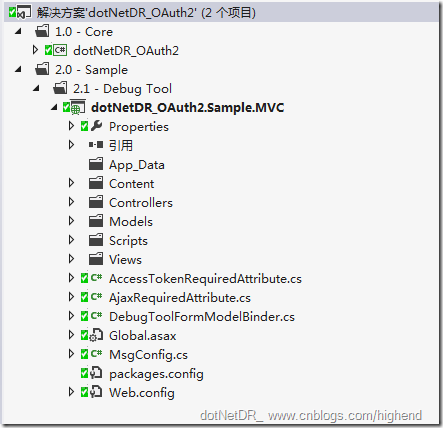
当你看到项目当中已经包含dotNetDR_OAuth2的引用时,将意味着你已顺利完成前期安装工作,接下来我将为大家介绍如何使用它。
注意事项:该类库只能在.NET Framework 4.0及以上的环境当中使用,因为类库内部大量用了dynamic新特性。如果你是使用.NET 2.0~3.5的朋友,请另行寻找其他sdk。或者个人建议您把应用升级到.NET 4.0平台上。
II:在web.config中配置你的AppKey/AppSecret
在web.config中设置AppKey、AppSecret时,请按照以下的代码去改写你的key/secret。
12345678910111213141516
到了这一步,你将完成所有的组件需要配置的准备工作,在此暗暗高兴一下,作者写的组件配置和使用起来都非常简单,也不见得非要像官方提供的一大堆自定义的配置节,让人捉拿不透,但是各有利弊就看您怎么去衡量它了。
接下来就可以去真枪实弹玩OAuth2了!
III:编写OAuth2代码
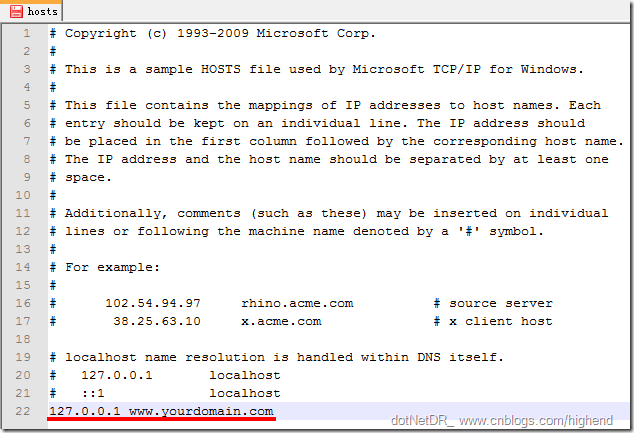
首先,在编写代码之前我们需要建立好一个测试环境,具体原因是因为你的appkey是对应一个域名的,而我们需要做的是在系统hosts,位置位于C:\Windows\System32\drivers\etc\hosts win7用户需要以管理员身份打开,然后将你的appkey对应的域名前加127.0.0.1添加上去然后保存。

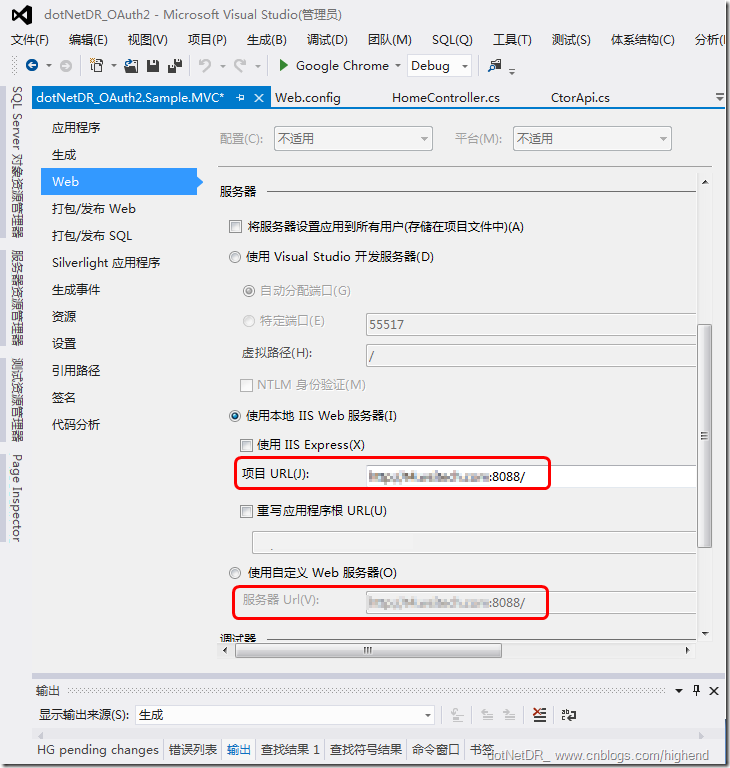
然后在你的web应用程序项目里面设置一下项目属性

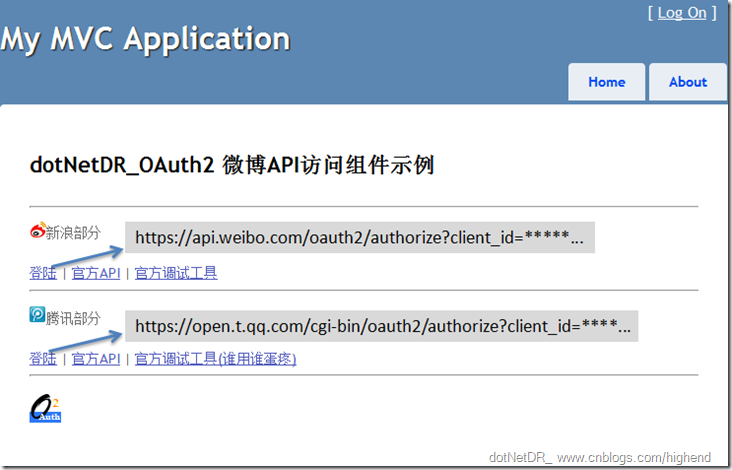
Ok!第一步,我们需要提供一个微博登陆的功能。所以在此需要在页面上添加2个<a />标记,一个跳到新浪微博,另一个跳到腾讯微博,所以我们需要设置他们的href属性。如下图
 View页面代码如下:
View页面代码如下:
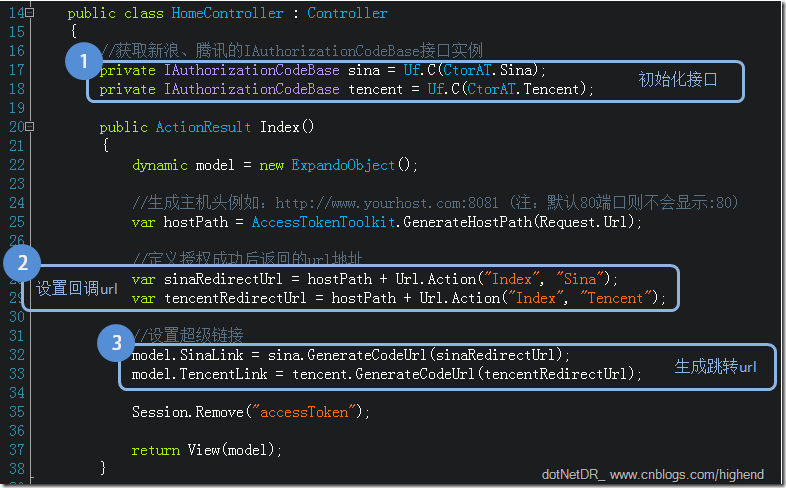
控制器代码如下
123456789101112131415161718192021222324252627282930313233343536373839404142434445
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.Mvc;using System.Dynamic;//引入dotNetDR_OAuth2组件命名空间using dotNetDR_OAuth2;using dotNetDR_OAuth2.AccessToken;namespace dotNetDR_OAuth2.Sample.MVC.Controllers{ public class HomeController : Controller { //获取新浪、腾讯的IAuthorizationCodeBase接口实例 private IAuthorizationCodeBase sina = Uf.C(CtorAT.Sina); private IAuthorizationCodeBase tencent = Uf.C(CtorAT.Tencent); public ActionResult Index() { dynamic model = new ExpandoObject(); //生成主机头例如:http://www.yourhost.com:8081 (注:默认80端口则不会显示:80) var hostPath = AccessTokenToolkit.GenerateHostPath(Request.Url); //定义授权成功后返回的url地址 var sinaRedirectUrl = hostPath + Url.Action("Index", "Sina"); var tencentRedirectUrl = hostPath + Url.Action("Index", "Tencent"); //设置超级链接 model.SinaLink = sina.GenerateCodeUrl(sinaRedirectUrl); model.TencentLink = tencent.GenerateCodeUrl(tencentRedirectUrl); Session.Remove("accessToken"); return View(model); } public ActionResult About() { return View(); } }} 在这个过程当中,你需要引入OAuth2组件的2个命名空间如下:

然后初始化2个IAuthorizationCodeBase接口

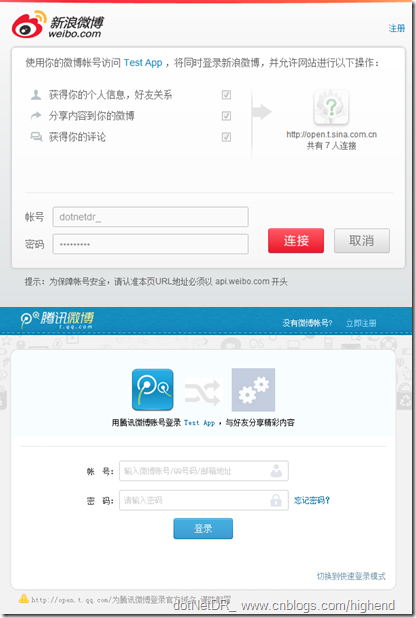
接下来,用户将会被引导到微博官方的登陆页面之中!此时第三方应用收集不到用户的密码账号信息!
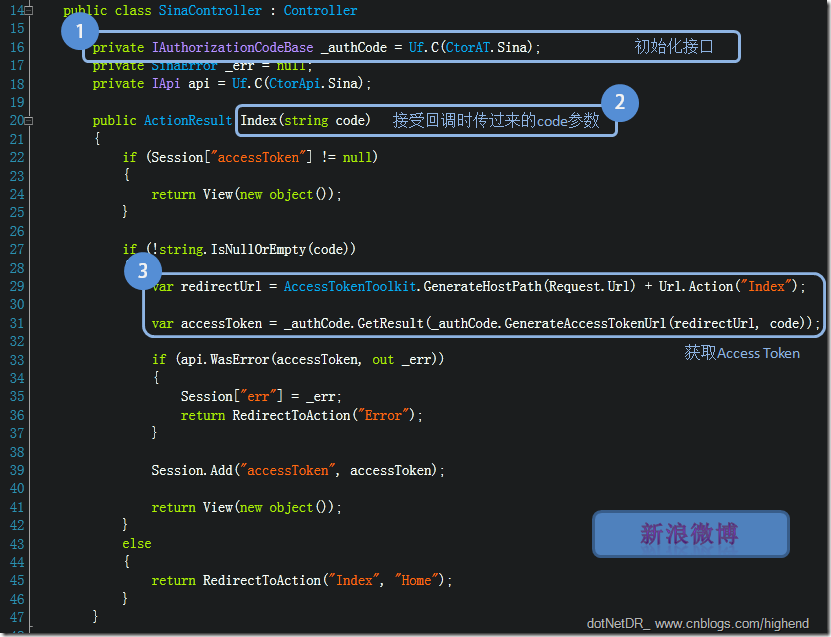
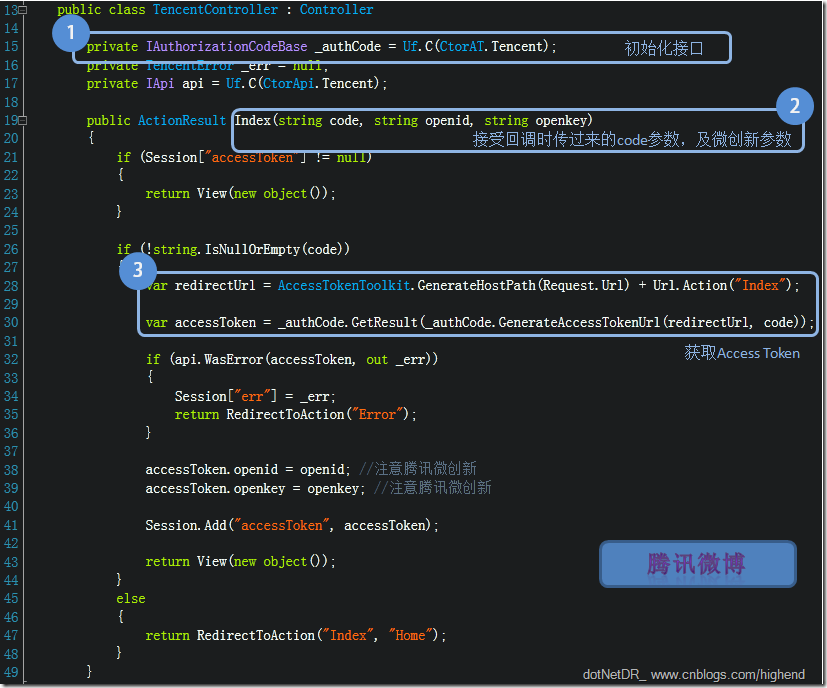
 在上图中填写正确的账户密码并验证成功后,微博网站会跳转回我们之前设置的回调页url上。届时我们需要把拿到的code去换access token了!看如下代码:
在上图中填写正确的账户密码并验证成功后,微博网站会跳转回我们之前设置的回调页url上。届时我们需要把拿到的code去换access token了!看如下代码: 
 仅仅通过简单几步,使用OAuth2组件的朋友们就可以顺利地获取到Access token对象了。
仅仅通过简单几步,使用OAuth2组件的朋友们就可以顺利地获取到Access token对象了。 至此关于在授权或者在调用API过程中可能引发的错误异常,OAuth2组件的api类接口有提供一个处理异常的方法实现:
123456789101112131415161718192021222324252627282930
namespace dotNetDR_OAuth2.APIs{ /// /// 访问OAuth2协议API的接口 /// public interface IApi { /* other code */ #region HandlerError /// /// 返回的json是否为错误 /// /// 此泛型请传入实现IError的具体类型(如SinaError,TencentError) /// 接口返回的结果 /// 若此方法返回true则此输出参数将不为null /// (dynamic obj, out T error) where T : class, IError; /// /// 调用api接口时引发异常的处理方式 /// /// 此泛型请传入实现IError的具体类型(如SinaError,TencentError) /// 调用api抛出的异常 /// 当前http上下文 /// (Exception ex, HttpContextBase context) where T : class, IError; #endregion } } 接着,我们开始介绍调用API的具体使用方法。
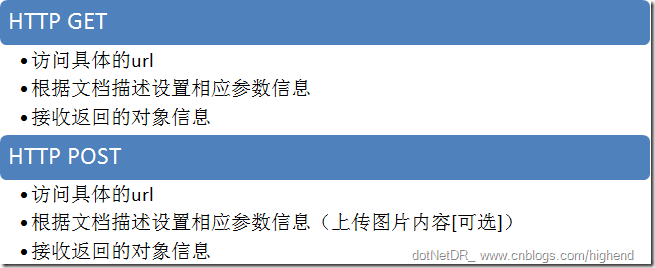
就一般正常访问而言。我们对微博API的调用分为如下几个主要知识点:
 因此我利用一个新浪微博当中比较常见的来做一个简单说明
因此我利用一个新浪微博当中比较常见的来做一个简单说明 
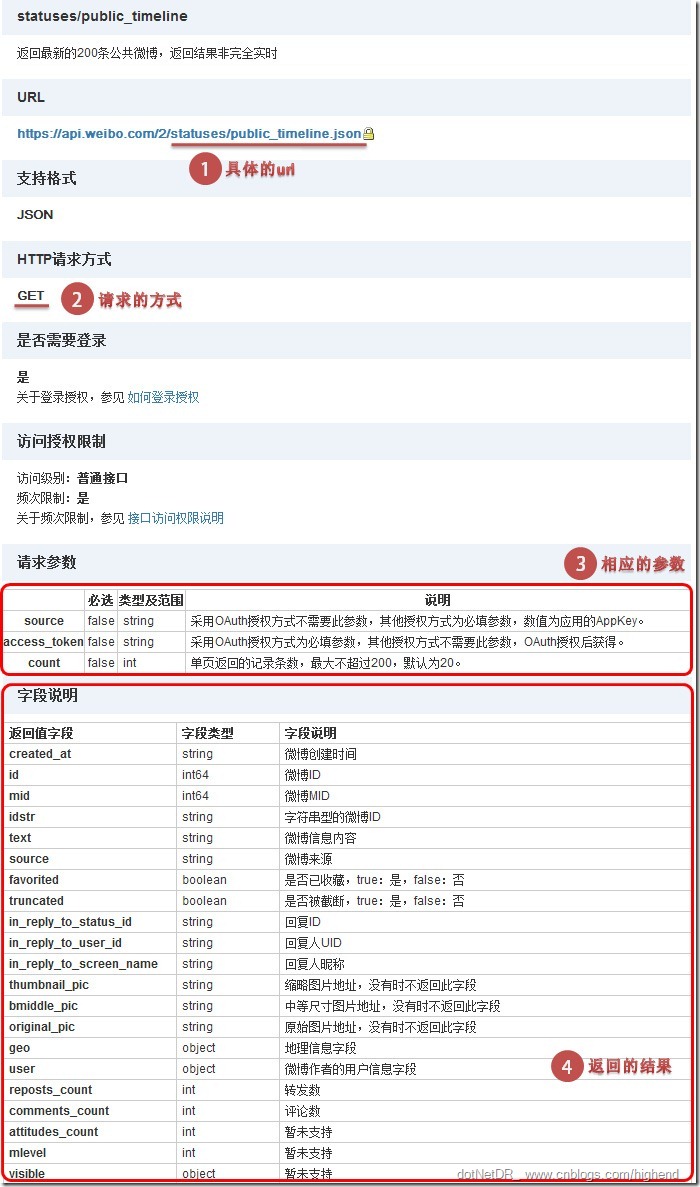
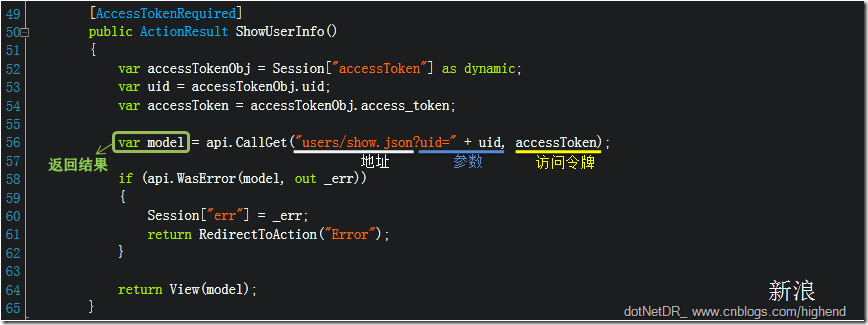
下面列出一个调用新浪微博users/show API的接口示例:
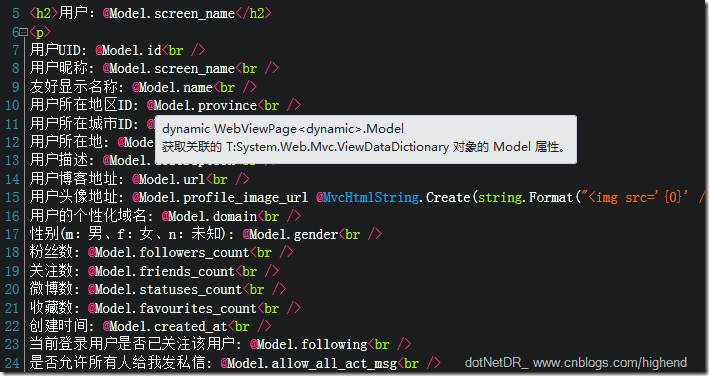
 由于返回的结果是.NET 4.0的dynamic类型,所以在View视图页上面。我们可以直接动态写出字段的属性:
由于返回的结果是.NET 4.0的dynamic类型,所以在View视图页上面。我们可以直接动态写出字段的属性: 
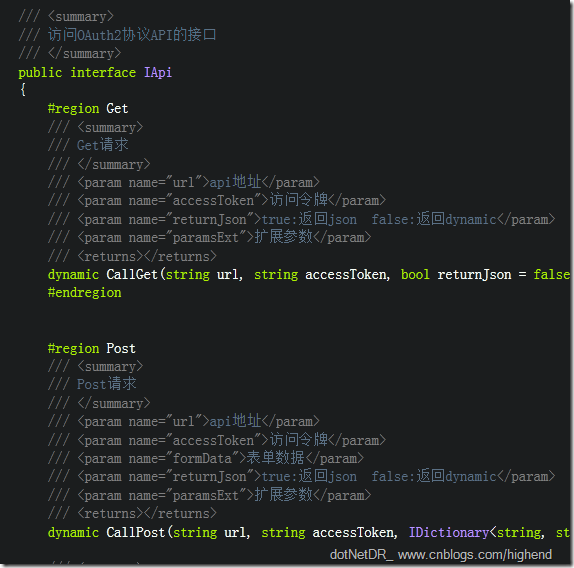
 更多详细的类库使用说明,请查看xml文件。当然Visual Studio也会有相应的智能提示:
更多详细的类库使用说明,请查看xml文件。当然Visual Studio也会有相应的智能提示:

目前你可以通过访问去获取它的源代码。
IV:关于内置的Debug Tool介绍
在dotNetDR_OAuth2类库项目内包含一个用于测试的DebugTool
 在使用它之前你首先要在web.config内设置好appkey/appsecret及windows的hotst系统文件,具体步骤已经在上文中一一列出,在此不在重述!因为该工具是用ASP.NET MVC3编写的,所以你的VS也需要支持MVC3的开发。对此向使用web forms的同学们致歉!作者没有打算写web forms版本。
在使用它之前你首先要在web.config内设置好appkey/appsecret及windows的hotst系统文件,具体步骤已经在上文中一一列出,在此不在重述!因为该工具是用ASP.NET MVC3编写的,所以你的VS也需要支持MVC3的开发。对此向使用web forms的同学们致歉!作者没有打算写web forms版本。 现在开始运行起来了,首先我们看到主页
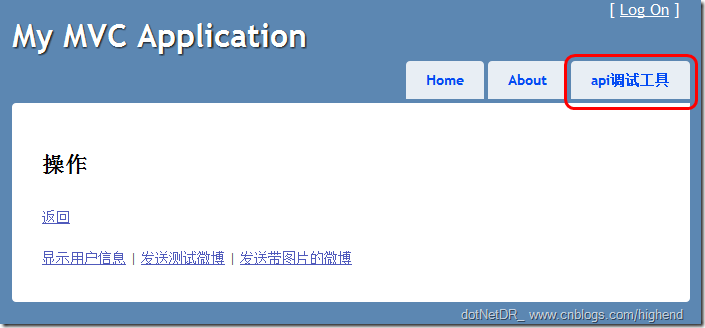
 然后我们我们按新浪微博部分下面的[登陆]连接输入完正确的账户密码后,跳转回本站时你会发现右上角的导航会多出一个选项卡。
然后我们我们按新浪微博部分下面的[登陆]连接输入完正确的账户密码后,跳转回本站时你会发现右上角的导航会多出一个选项卡。  然后点击上图中的[api调试工具]
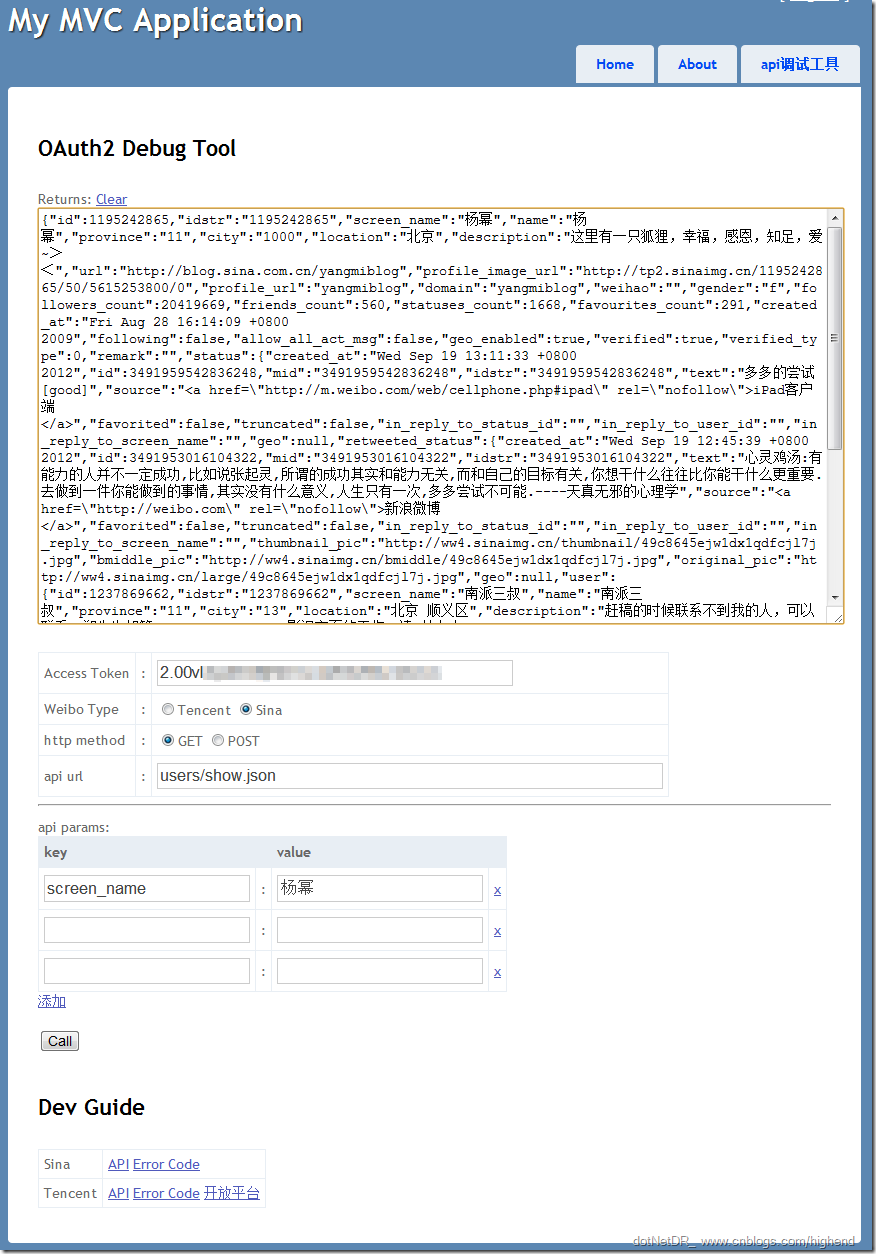
然后点击上图中的[api调试工具]  上图示例中作者示范了调用新浪users/show.json的接口并添加screen_name = "xx",然后按Call按钮后看到Returns文本框内出现调用成功返回的内容了。从中可以了解到这个DebugTool的访问令牌和令牌的微博类型是自动设置好的,你仅需要填写调用的api的url地址和设置好api具体的参数然后按Call按钮,就会有相应的json返回结果通过ajax请求填充到Returns文本框里面了。
上图示例中作者示范了调用新浪users/show.json的接口并添加screen_name = "xx",然后按Call按钮后看到Returns文本框内出现调用成功返回的内容了。从中可以了解到这个DebugTool的访问令牌和令牌的微博类型是自动设置好的,你仅需要填写调用的api的url地址和设置好api具体的参数然后按Call按钮,就会有相应的json返回结果通过ajax请求填充到Returns文本框里面了。 V:提交bug & 技术支持
所有由调用本组件引发的bug都可以通过(项目主页有联系email及qq群的信息)的方式与组件作者取得联系。
本文到此结束,谢谢!
一分耕耘,期待换取您的一个推荐!
 新浪部分
新浪部分 腾讯部分
腾讯部分